โปรเจคหุ่นยนต์ติดกล้อง Raspberry Pi ควบคุมด้วย เว็บเพจ โดยในโปรเจคนี้เราจะสร้างเว็บเซิร์ฟเวอร์ จาก Raspberry Pi โดยจะติดตั้งกล้อง Camera V2 Module เพื่อถ่ายภาพที่ด้านหน้าของหุ่นยนต์ และ สั่งควบคุมหุ่นยนต์ จาก เว็บบราวเซอร์ ผ่านทาง ระบบอินทราเน็ต ที่ใช้ WiFi หรือ วง แลน หรือใช้ เร้าเตอร์ เดียวกัน เท่านั้น
อุปกรณ์ที่ใช้
11. สกรูหัวกลม+น็อตตัวเมีย ขนาด 2.6 มม. ยาว 10 มม
12. Power Bank 20000 mAh USB Output DC 5V/2.1A
13. Camera V2 Module 8MP
14. พลาสติกเจาะรูแนวตั้ง รูปตัว L ขนาด 10 x 20 mm
อุปกรณ์ที่ใช้
8. เพาเวอร์สวิตซ์สำหรับเปิดปิด
9. รางถ่าน 18650 3 ก้อน
10 . ถ่านชาร์จ 18650 Panasonic NCR18650B 3.7v 3400mAh จำนวน 3 ก้อน
9. รางถ่าน 18650 3 ก้อน
10 . ถ่านชาร์จ 18650 Panasonic NCR18650B 3.7v 3400mAh จำนวน 3 ก้อน
11. สกรูหัวกลม+น็อตตัวเมีย ขนาด 2.6 มม. ยาว 10 มม
12. Power Bank 20000 mAh USB Output DC 5V/2.1A
13. Camera V2 Module 8MP
14. พลาสติกเจาะรูแนวตั้ง รูปตัว L ขนาด 10 x 20 mm
ขั้นตอนการทำงาน
1. การติดตั้ง Linux ให้กับ Raspberry โดยใช้ไฟล์ image
2. การใช้งาน GPIO ใน Raspberry Pi ด้วย Python
3. การประกอบหุ่นยนต์ Raspberry Pi
4. วิธีเปิดใช้งาน Remote Desktop ไปยัง Raspberry Pi
5. ทดสอบการเคลื่อนที่ของหุ่นยนต์ Raspberry Pi
6. การติดตั้งโปรแกรมถ่ายโอนไฟล์ SFTP Server
7. การใช้งาน Flask ในการพัฒนา Web Application
8. โปรเจคหุ่นยนต์ Raspberry Pi ควบคุมด้วย เว็บเพจ
9. การติดตั้งและการใช้งาน Camera V2 Module
10. การติดตั้ง Motion และ ดูภาพกล้องผ่านทางหน้าเว็บเพจ
11. โปรเจคหุ่นยนต์ติดกล้อง Raspberry Pi ควบคุมด้วย เว็บเพจ
11.1 เพิ่มโค้ด การดูภาพกล้องผ่านทางหน้าเว็บเพจ
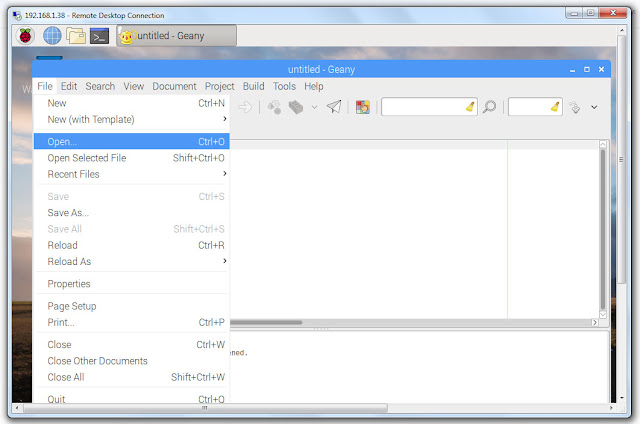
เปิดโปรแกรม Geany Programmer's Editor
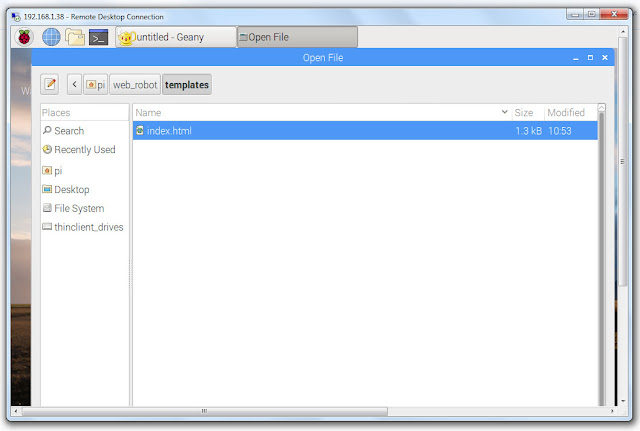
ไปที่ Open เปิดไฟล์ index.html ที่เคยทำไว้ในขั้นตอนที่ 8. โปรเจคหุ่นยนต์ Raspberry Pi ควบคุมด้วย เว็บเพจ มาแก้ไข

เลือกไปที่ pi/web_robot/templates/index.html

ให้เพิ่มโค้ดนี้เข้าไป
<img src="http://192.168.1.38:8081/" style="width:100%; max-width: 600px; max-height:600px; border-radius:10px"></img>
***เลขไอพี 192.168.1.38 ให้แก้ไขให้ตรงตามที่ตรวจสอบไอพีในขั้นตอนที่ 6***
<!DOCTYPE html>
<html>
<head>
<title>Web Robot</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<style>
table ,td, tr {
width: 30%;
}
</style>
<body>
<img src="http://192.168.1.38:8081/" style="width:100%; max-width: 600px; max-height:600px; border-radius:10px"></img>
<table style="width:100%; max-width: 500px; height:300px;">
<tr>
<td>
<form action="/1" method="POST">
<input type="image" name="direction" src="/static/img/left.svg" value="left" style="float:left; width:80% ;">
</br>
</form>
</td>
<td>
<form action="/2" method="POST">
<input type="image" name="direction" src="/static/img/forward.svg" value="forward" style="float:left; width:80%;">
</br>
</form>
</td>
<td>
<form action="/3" method="POST">
<input type="image" name="direction" src="/static/img/right.svg" value="right" style="float:left; width:80%;">
</br>
</form>
</td>
</tr>
<tr>
<td>
<form action="/4" method="POST">
<input type="image" name="direction" src="/static/img/reverse.svg" value="reverse" style=" margin-left:80px; width:80%;">
</br>
</form>
</td>
<td>
<form action="/5" method="POST">
<input type="image" name="direction" src="/static/img/stop.svg" value="stop" style="margin-left:80px; width:80%;">
</br>
</form>
</td>
</tr>
</table>
</body>
</html>
บันทึกไฟล์ ไปที่ File->Save
11.2 ทดสอบการทำงาน
เปิดโปรแกรม เทอมินอล (Root Terminal) แล้วใช้คำสั่ง
sudo service motion start
cd web_robot
sudo python app.py
ในตัวอย่างคือ http://192.168.1.38:8000
จะแสดงหน้าจอตามรูปด้านล่าง
ที่ตัวหุ่นยนต์ เปิด เพาเวอร์สวิตซ์ จะมีไฟสีแดงติดที่ Motor Driver
ทดลองควบคุมหุ่นยนต์
วีดีโอผลลัพธ์การทำงานของ โปรเจคหุ่นยนต์ติดกล้อง Raspberry Pi ควบคุมด้วย เว็บเพจ
หมายเหตุ : เรียบเรียงและแก้ไขดัดแปลงจากบทความด้านล่าง
Raspberry Pi Web Controlled Robot With Video Stream







ไม่มีความคิดเห็น:
แสดงความคิดเห็น